Op 6 februari heeft het Kadaster NL Maps v.2.2.1 uitgebracht. NL Maps is een website en JavaScript-bibliotheek waarmee je de geografische diensten van het Kadaster aan je eigen website toevoegt. Webmapper werkte voor dit project samen met Geogap.

Adressen zoeken en kaarten toevoegen
In de eerste release stonden de BRT-Achtergrondkaart en actuele luchtfoto’s centraal. Terwijl deze luchtfoto’s in 2016 zijn gemaakt, publiceerde het AD onlangs, dat op Google Maps de luchtfoto’s van Utrecht maar liefst 11 jaar oud zijn!
Nu hebben ontwikkelaars ook de mogelijkheid om de Locatie Server te gebruiken om de kaart op een adres in te zoomen. Bovendien worden nu enkele, veelgebruikte kaarten van PDOK (bijvoorbeeld de gebouwen of gemeentegrenzen) op een laagdrempelige manier aangeboden.
Van geo naar het Web
Voor de introductie van NL Maps bood het Kadaster de BRT-Achtergrondkaart en de luchtfoto’s aan in het Rijksdriehoekstelsel en ETRS89. Google Maps, OpenStreetMap en Bing Maps gebruiken, net als de populaire JavaScript-bibliotheken voor interactieve kaarten, de Web Mercator projectie.
Om aan te sluiten bij de gangbare standaarden op het Web en bij de ervaring van web-ontwikkelaars heeft Webmapper het Kadaster geadviseerd om voor NL Maps de BRT-Achtergrondkaart en de luchtfoto’s aan te bieden in de Web Mercator projectie. Hierdoor bereikt het Kadaster niet alleen maar de geo-sector, maar ook het Web.
Van het Web naar geo
NL Maps vormt een abstractie om de verschillende JavaScript-bibliotheken voor interactieve kaarten heen. De code wordt niet alleen korter en overzichtelijker, maar verplaatst de aandacht ook van de JavaScript-bibliotheek naar de kaart zelf.
Een vergelijking van code-voorbeelden met en zonder NL Maps maakt dit duidelijk. Dit voorbeeld gebruikt OpenLayers:
|
Dit voorbeeld gebruikt NL Maps:
var opts = { |
Het configuratieobject van NL Maps vervangt de functies die OpenLayers aanroept. Je hoeft niet meer de URL naar de kaarttegels op te zoeken of de bronvermelding uit te schrijven.
Om de positie en zoomniveau van het kaartbeeld in te stellen gebruiken de verschillende JavaScript-bibliotheken een andere syntax, waarbij de volgorde van lengte- en breedtegraad ook nog eens wordt omgewisseld, zoals Tom MacWright en Paul Ramsey eerder opmerkten. Dit voorbeeld gebruikt OpenLayers:
view: new ol.View({ |
Dit voorbeeld gebruikt Leaflet:
var map = L.map('nlmaps-holder', { |
Dit voorbeeld gebruikt NL Maps:
var opts = { |
Web-ontwikkelaars moeten longitude en latitude volledig uitschrijven. De volgorde maakt niet uit, dus je vergist je nooit. Hierdoor wordt het voor Web-ontwikkelaars makkelijker om geografische diensten aan hun websites toe te voegen.
Portaal naar de geo-infrastructuur
Met deze release wordt NL Maps steeds meer een portaal naar de Nederlandse geo-infrastructuur. Web-ontwikkelaars kunnen hiermee niet alleen de BRT-Achtergrondkaart en luchtfoto’s, maar ook de andere geografische diensten toevoegen aan hun eigen project. Het NL Maps voorbeeld hierboven is niet alleen korter, maar heeft ook extra functionaliteit ten opzichte van het OpenLayers voorbeeld. Met de configuratie-optie overlay krijgt de kaart ook een overlay met de gebouwen uit de Basisadministratie Adressen en Gebouwen (BAG) en met de configuratie-optie search een zoekbalk die de Locatie Server van PDOK bevraagt:
var opts = { |
Wij stelden het Kadaster voor om naast een wizard ook een JavaScript-bibliotheek voor NL Maps te maken met dit vooruitzicht in het achterhoofd. Zo wordt voortgebouwd op een bestaand platform en vormt zich een toegankelijke en consistente gebruikerservaring voor de geografische diensten van het Kadaster.
Maak zelf een kaart met NL Maps
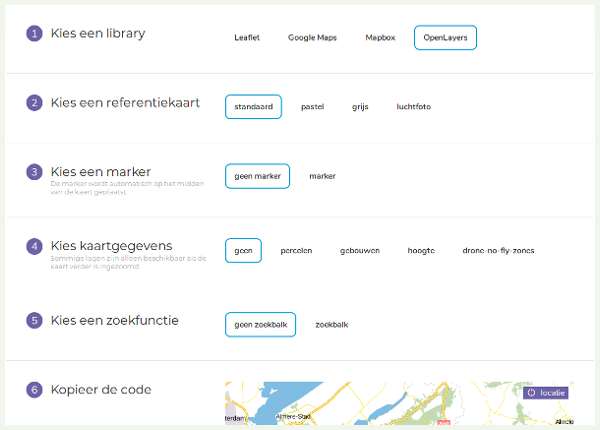
Zelf aan de slag? Gebruik de wizard om een werkend voorbeeld te genereren. Experimenteer met de instellingen om je kaart aan te passen. Deel je bevindingen en wensen op het PDOK Forum!
